ツール紹介
チームでのノウハウ共有・個人雑記の整理に最適!Scrapboxの使い方は?活用法は?
ゆとりの最近のお気に入り「Scrapbox」について、紹介します!これは使える!
こんな経験ありませんか?
「うーん、この実装どうしようかな・・・あれ、これ前も似たような実装したことなかったか?」
「時間のかかった実装は自分の中でライブラリ化して、次同じ実装をすることになったら引き出せるようになるといいね」
「あれ、この実装、前にチームのメンバーが似たようなことやってた気がする」
EXCELやスプレッドシートにノウハウを蓄積しようとしても、
- 蓄積するごとにファイルが重くなっていく
- 見づらくなっていく
- 検索しづらくなっていく
サイトとかプロジェクトツールで管理すれば!と思っても、
- 編集しづらい
- なんかもっと軽いノリで編集したい
- 複数人で同時に編集したい
ってなりますよね(あるある)
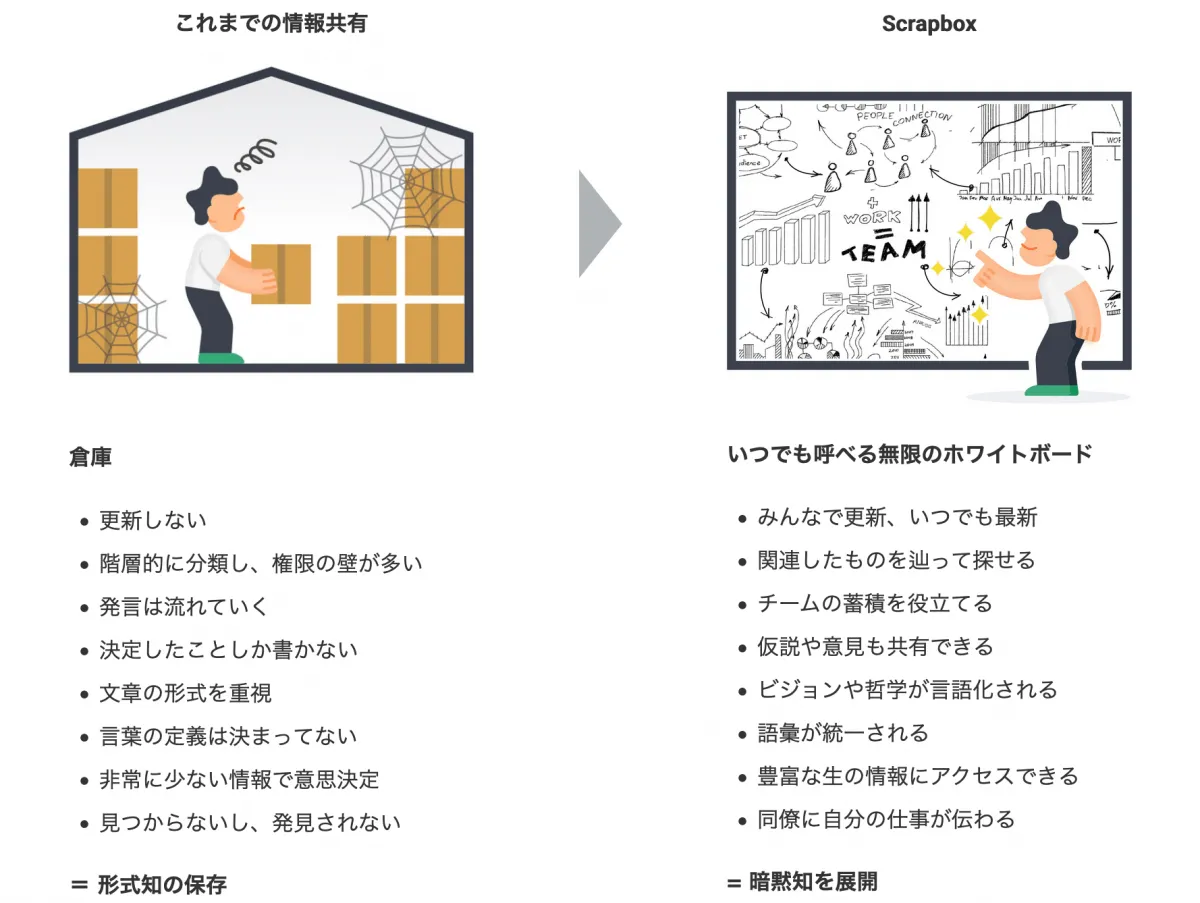
Scrapboxって何のためのもの?
「いつでも呼べる無限のホワイトボード」
出展:Scrapbox - ネットワーク型コミュニケーションの効果
これからは、気づき、提案、イメージなどをチームにそのまま展開し、 それらを自由にアクセス・検索し、高速に新しい知恵を積み上げる企業が成長します。つまり暗黙知をネットワーク化して闘うのです。
出展:Scrapbox - ネットワーク型コミュニケーションの効果
今後はもっと能動的に、積極的に更新され続けていくことが重要ってことですね。
そして、チームメンバーによるリアルタイムな加筆修正によるアップデートも大切です。
- 複雑な仕様を、あっという間に整理
- クイック&ダーティーなアウトラインで的確に伝える
- リアルタイムでも会話が流れない。同時並行で圧倒的に進む
- イメージによる、非言語レベルでの共有が可能
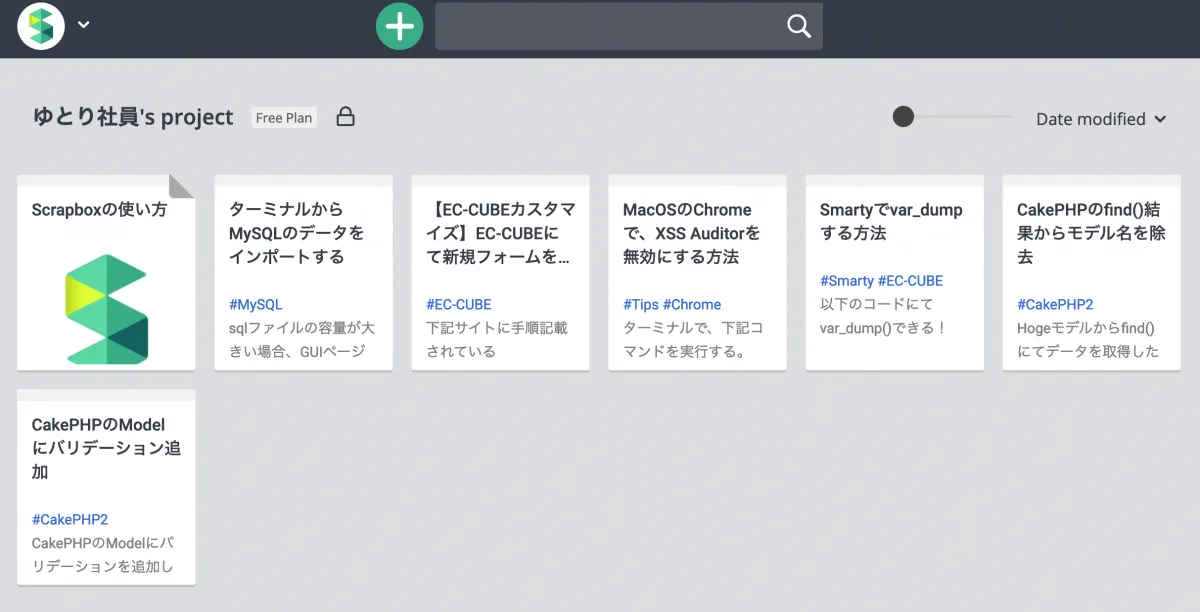
どんな感じに使えるの?
こんな感じに、各投稿がタイル状に表示されているのが初期画面です。
上の「+」をクリックすると新規投稿画面、
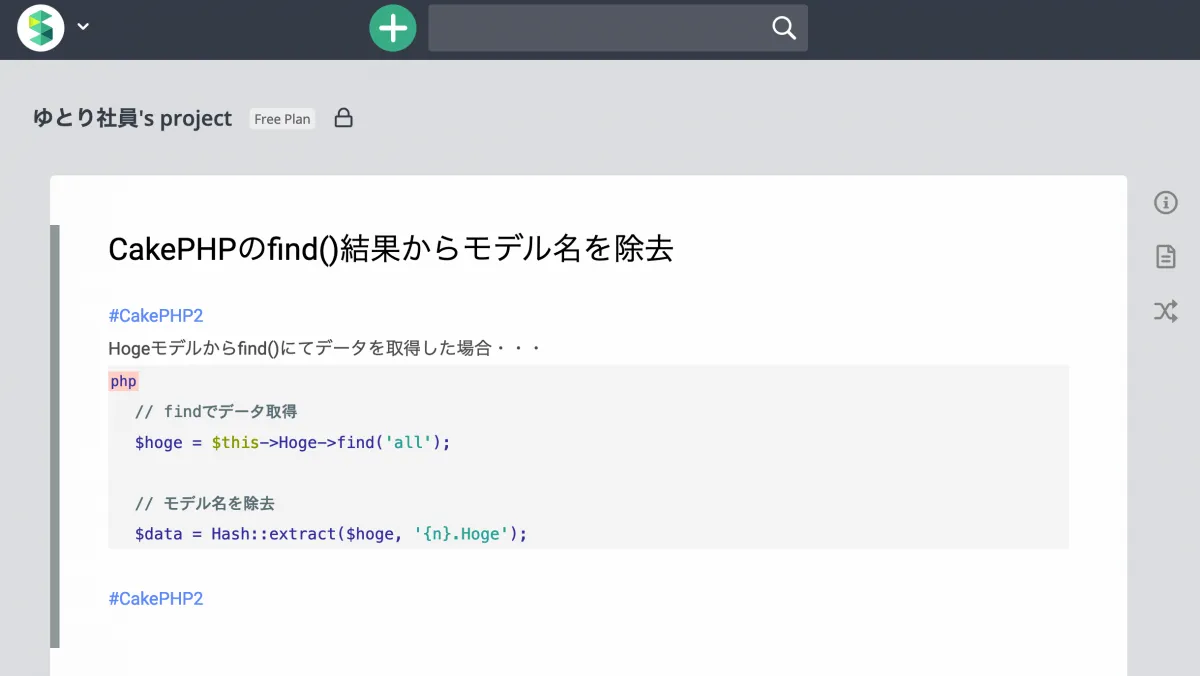
各投稿をクリックすると、詳細表示を兼ねた投稿の編集画面に遷移します。
リンクを名前付きで貼ったり、
リスト形式で投稿したり、
画像を貼ったり、
コードを貼ったり。
割と自由な投稿スタイルです。
(慣れないうちはヘルプを参照して記法を学習する必要ありますが・・・)
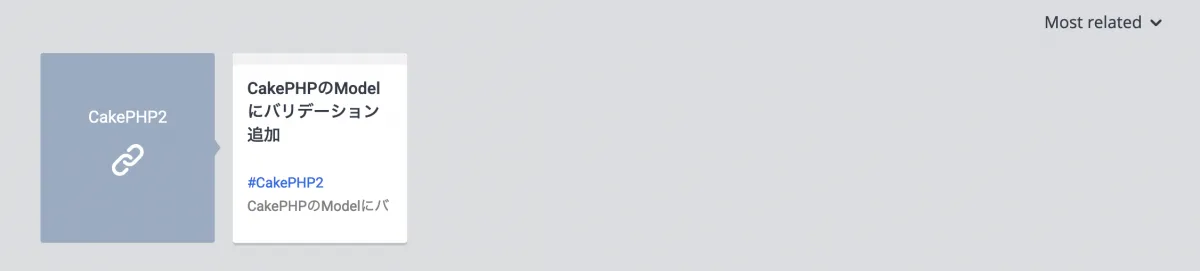
投稿詳細の下部に同じハッシュタグをつけた投稿の関連リンクが表示されたり、
タグアーカイブ機能を利用できたりします。
ゆとりのScrapbox活用法(まずは個人で活用)
個人で蓄積しています。
個人の備忘録や行動ログ、日記としても利用できそうです。
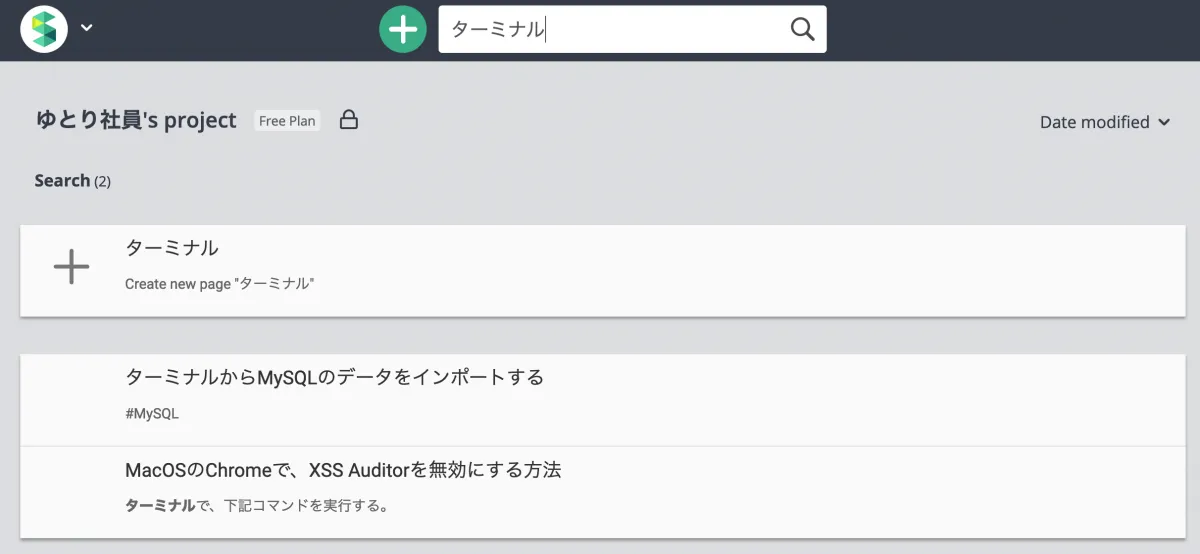
投稿数が多くなっても、ハッシュタグのアーカイブ機能や、検索機能ですぐに過去投稿を引っぱり出せそうですね。
検索機能↓
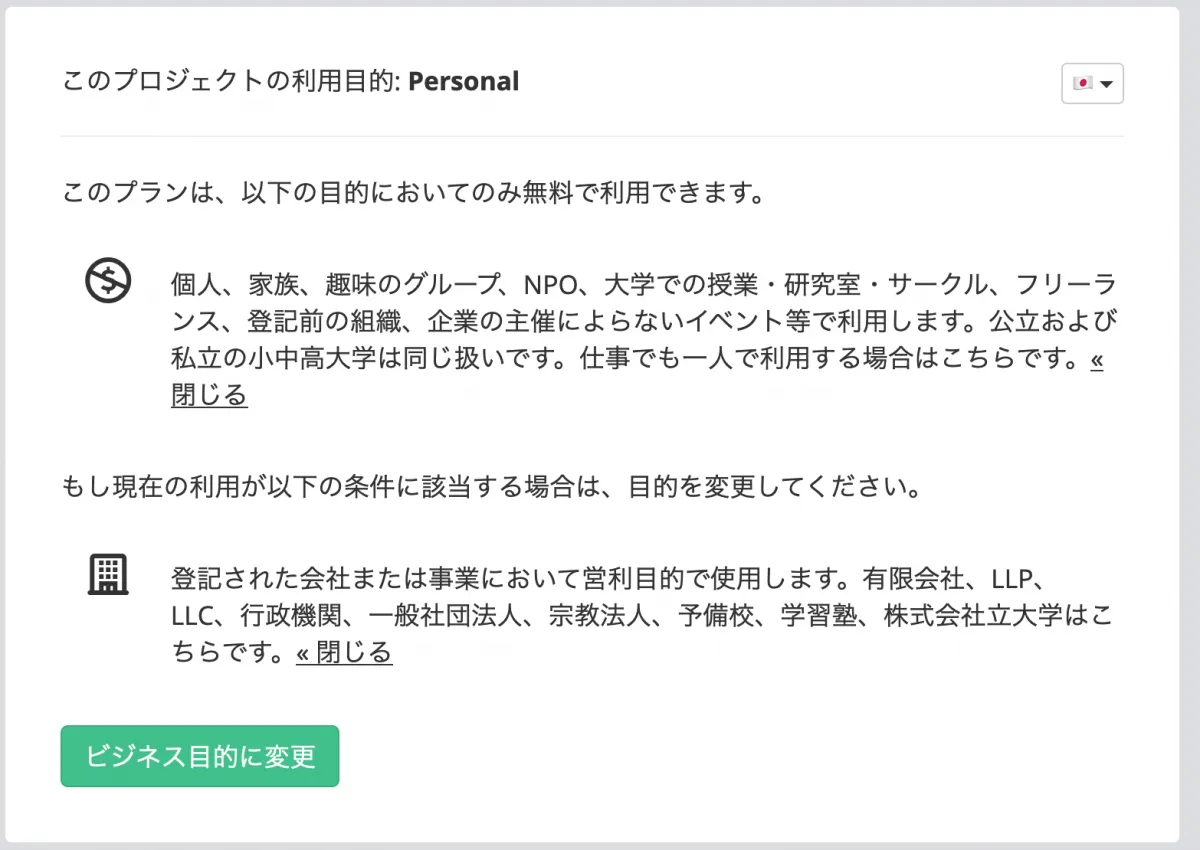
フリープランはどう?
営利目的で使用するとなると、有料プランを使用する必要があるそうです。(100ページ分までは無料とのこと。)
まとめ
今後もっと使う人が増えるといいな〜と思えるような素晴らしいサービスです。
ページが徐々に積み上がっていく感覚は快感です。
あと、毎回ググったり、過去のブックマークを遡ったりする手間が省けたのはいいことですね。
Evernoteも試してみたりしたのですが、
気軽さで言えばScrapboxが圧勝ですね。
いろいろな記法があって、覚えるたびに投稿が楽しみになります。
いつかここでも紹介したいと思います。
baserCMSのプラグインを作成しました。ユーザー情報をCSVインポートにて一括登録できるプラグインです
baserCMS利用者向けに、プラグインを作成・マーケットに出品しました。ユーザー情報を一括登録できるプラグインです。紹介・使用手順の説明・今後追加したい機能について書いていきます。
作成したプラグインはこちら
現在できることは、
「複数人のユーザー情報をまとめたCSVを作成・インポートすることで、一括でbaserCMSのユーザー登録ができる」
ただ、それだけ。
それだけなんですが、案外需要あるのではないかと思いまして。
ゆとりはほしかったです。
職場の仕事の中で、
ユーザーグループ50程度・ユーザーを100人程度登録する機会がありました。
そのときは、さすがに100人を管理画面から手動で登録する気力もなく、
ユーザー情報を一括で登録するプログラムを書きました。
結果、開発・動作確認・テスト・実際に登録・・・と手順を踏んでいくと、
結局手動のほうが早いじゃん・・・みたいな結果になりました。
(まあ、手作業でやっていくとケアレスミスも比較的発生しやすいと思うので、やっぱり手間がかかっても一括でやるべきなんでしょうが・・・)
あと、baserCMSのフォーラムにて、
「一括で万単位のユーザを削除・登録させる方法はありますか?」みたいな質問もありました。
意外とこういう機能って求められてるんじゃないかな〜って思いました。
使用手順はこちら
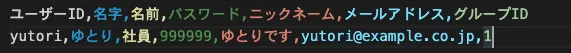
「user_import.csv」を編集します。(テキストエディタや表計算ソフト等で編集できます)
1行目が見出しで、2行目はサンプル(例)となっております。
2行目に倣って、3行目以降にユーザー情報を追記していきます。
2行目のサンプルに関しては、編集後必ず削除してください。
(2行目以降を取り込む仕様としているため、削除しないとサンプルのユーザー情報も作成されてしまいます)
「グループID」部分に入れる数字ですが、
所属させたいユーザーグループのNOを記入します。
ユーザーグループのNOは、
{サイトURL}/admin/user_groups/ にアクセスするとわかります。
図で示している部分です。
「グループID」は「1」です。
CSV作成できましたかね?
ではインポートします。
{サイトURL}/admin/user_import/user_imports/ にアクセスし、
作成したCSVを選択後「インポート」ボタンを押してください。
ファイル内容に問題がなければユーザーが正常に追加されます。
今後追加したい機能
- まだユーザー追加しかできないので、ユーザーの編集・削除・ユーザー情報エクスポートもできるようにしたい
- エラーログを見やすくしたい
- ユーザーグループも扱いやすくしたい
まだユーザー追加しかできないので、ユーザーの編集・削除・ユーザー情報エクスポートもできるようにしたい
エラーログを見やすくしたい
app/tmp/logs/log_user_import.log にログが出力されるようになっています。
ただ、配列形式のまま出力しているだけ・・・みたいな感じで初見だとよくわからないと思うので、
見やすい形式に改修したいです。
ユーザーグループも扱いやすくしたい
ユーザーグループも簡単に扱えるようにしたいですね。
ユーザーグループ登録編集は別に使いづらくはないのですが、
ユーザーグループに対してアクセス制限を設定するときが一番めんどくさいですね・・・
なんとか、設定がしやすくなるアイデアを考えている最中です。
まとめ
はじめてプラグインを公開しました。
今まで仕事にて案件専用のプラグインは作成していたのですが、
マーケットに出したのは初めてです。
皆様の反応が気になります・・・。
また、近々このプラグインの改修や、他のプラグインの作成という形でマーケットに貢献できればと思います。
今回は無料プラグインとして出品しましたが、
次は500円くらいで売れるもの作りたいなあああ
baserCMS4.3.7より新機能が加わりました(フロントから該当のウィジェットエリア編集画面に1クリックで飛べる)
2020/08/27に、baserCMSバージョン4.3.7がリリースされました。
バグフィックス・セキュリティーフィックス・新機能の中でも注目したいのがこの機能です。
2020/08/27に、baserCMSバージョン4.3.7がリリースされました。
バグフィックス・セキュリティーフィックス・新機能の中でも注目したいのがこの機能。
なんのこっちゃ、と思うでしょうか?
機能を有効にする手順〜機能の詳細を共有していこうと思います。
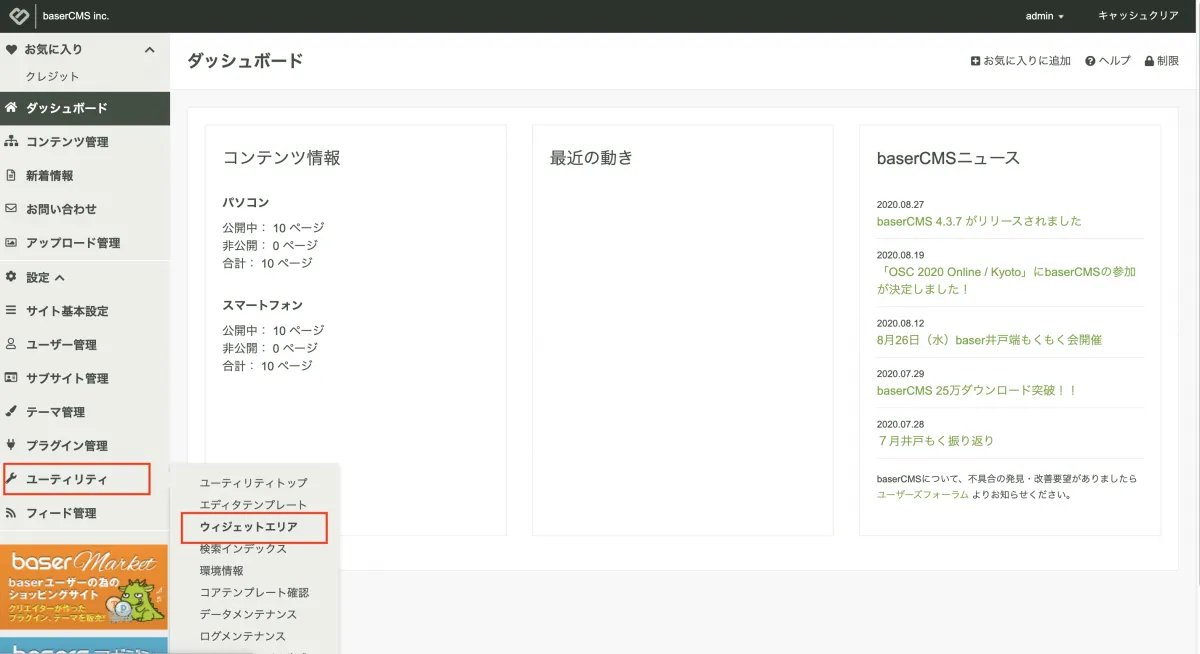
機能を有効にする手順
/lib/Baser/Config/setting.php の、した〜の方の下記部分を編集します。
/**
* ウィジェット
*/
$config['BcWidget'] = [
// フロントにウィジェットエリアの編集リンクを表示するかどうか
'editLinkAtFront' => false;
];
そちらをtrueに変更。
/**
* ウィジェット
*/
$config['BcWidget'] = [
// フロントにウィジェットエリアの編集リンクを表示するかどうか
'editLinkAtFront' => true;
];
有効にするとどうなるか?
機能有効化前
こちらに出力するコンテンツを編集するには、
機能有効化後
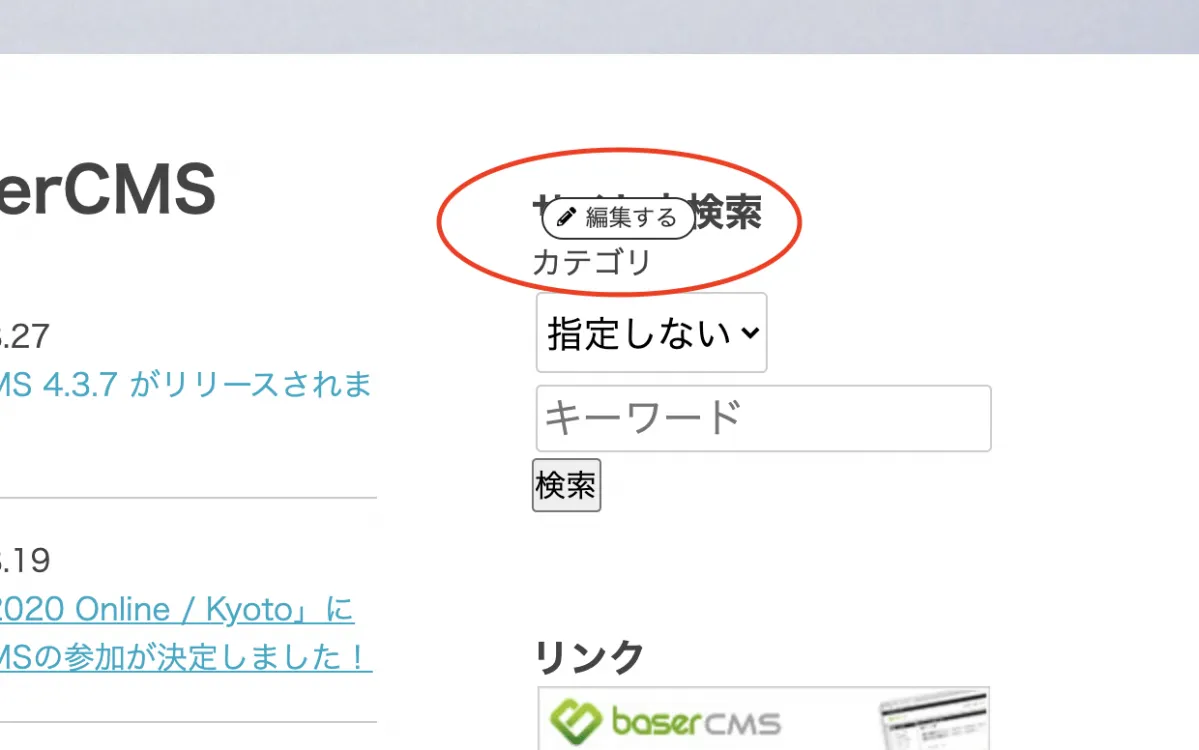
今回の新機能を有効にするとこんな感じ。
管理画面ログイン状態でフロント閲覧。
ウィジェットエリアに「編集する」リンクが追加されています!
(1)こちらをクリックすれば、
(2)対象のウィジェット編集画面に到達します。
新機能有効化後は2段階で到達できます!!
ここが便利
ここのウィジェットエリアが編集したいなあ・・・と思ったらすぐ1クリックで編集画面に行ける
該当のウィジェットエリア編集画面をお気に入りに登録することでも簡略化はできるかと思いますが、
管理画面に一旦戻る手順はあるのでやはりフロントから1クリックで飛べるこっちの方が楽。
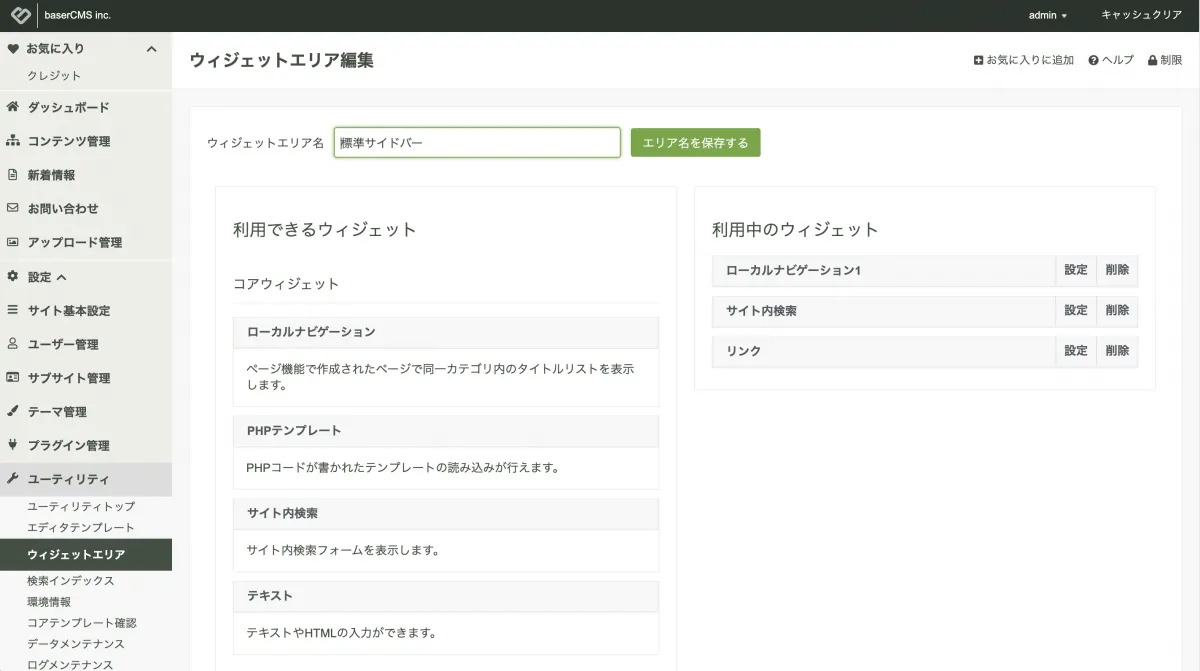
編集する対象のウィジェットエリアを誤選択せずに済む
上記で挙げている例の場合、ウィジェットエリアは「標準サイドバー」「ブログサイドバー」の2箇所しかないので、
あまり編集する対象のウィジェットエリアを誤選択することはないかと思います。
しかし、ウィジェットエリアが増えたり、紛らわしい名前のウィジェットエリアができたりすると・・・
例えば当ブログのウィジェットエリア一覧はこんな感じ
間違ったウィジェットエリアを編集して慌てて戻すこともしばしば。
まあ、当ブログのテーマ「ratio_3_2」って、今回追加になった機能がもともと標準で装備されている便利なテーマだったりするんですけど。
まとめ
今回は、githubのbaserCMS開発プロジェクトに立てられた下記issueが実現された形になります。
issueを立てることから始めてみてはいかがでしょうか?(誰でもできます!)
baserCMSのプラグインを作成しました。ブログ記事編集画面の、カテゴリ・アイキャッチ項目の表示・非表示を選択できるプラグインです。
baserCMS利用者向けに、プラグインを作成・マーケットに出品しました。ブログ記事編集画面の、カテゴリ・アイキャッチ項目の表示・非表示を選択できるプラグインです。紹介・作成した経緯・使用手順の説明について書いていきます。
作成した経緯
何年か前、お客さまのコーポレートサイトをbaserCMSでリニューアルした際、
クオリティチェックで言われた一言。
「このサイト、ブログでカテゴリー使わないですよね?なんか記事作成してるときに邪魔だなあ。消すことできますか?」
baserCMS、ブログタグの使用・表示有無については選択できるのですが、カテゴリーについては使用固定なんですよね。(なんで?)
なので、ブログカテゴリーについては使用しない方でも記事編集画面で、カテゴリー項目を非表示にできないのが標準仕様です。
アイキャッチについても、同様。
でも使用しない項目が消せないって確かに不便なのかな〜と思いました。
んで最近、CuCustomField を導入してサイト作成していたのですが、
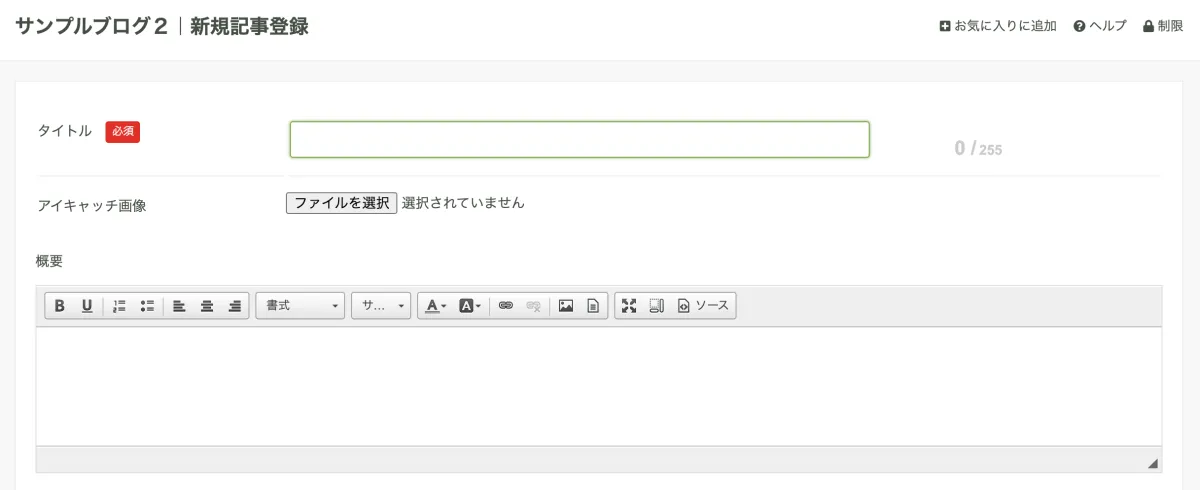
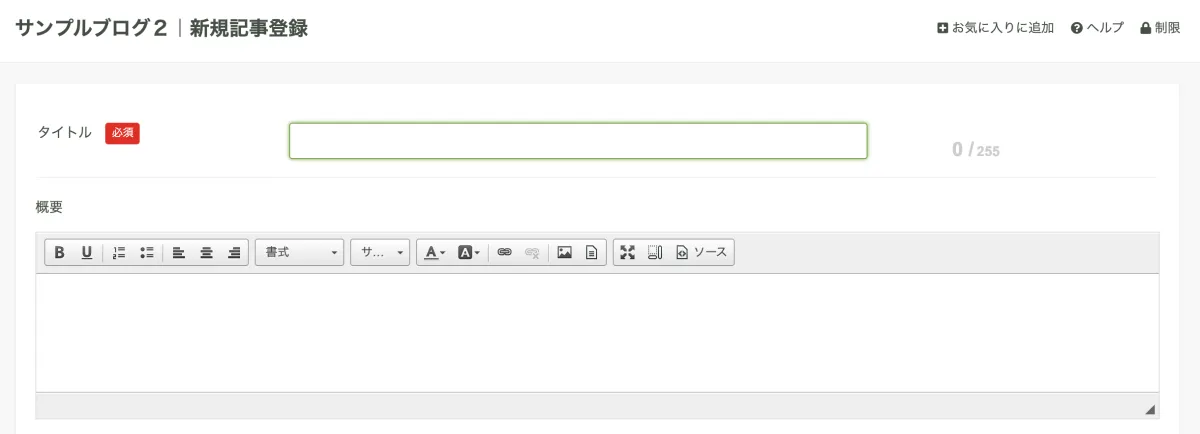
記事編集画面を見て・・・
このサイトのCuCustomField使用しているブログではカテゴリーもアイキャッチも使用していなかったので、不要な項目で編集画面がごちゃついているのがストレスでした。
これはなんとかしなくてはと、プラグイン作成を決意。
どんなことができる?
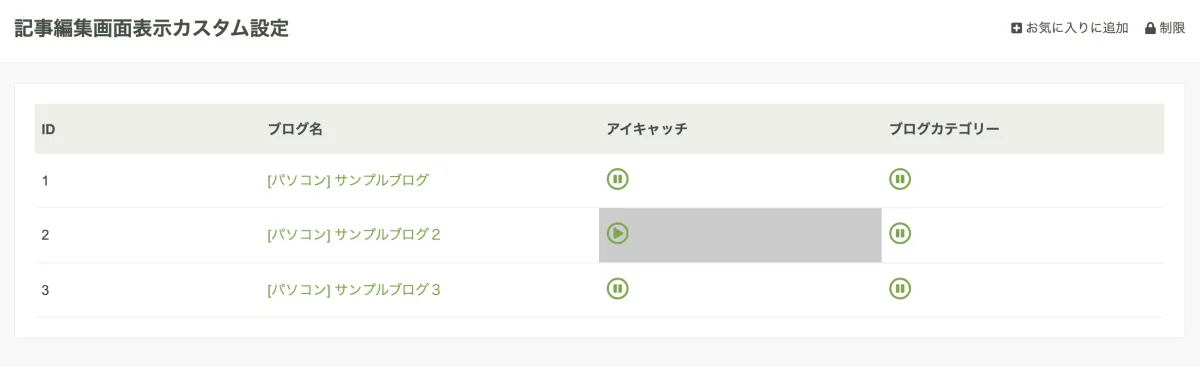
記事編集画面表示カスタム設定画面より、ブログごとにアイキャッチ・カテゴリーそれぞれの表示を設定できます。
使用手順はこちら
インストール後、
{管理画面URL}/post_field_custom_display/post_field_custom_display_configs/ で、
ブログコンテンツごとの設定ができます。
まとめ
プラグイン公開は2度目でした。
普段仕事にて案件専用のプラグインは作成していたのですが、なかなか汎用的な形で公開できず。
最近上司から言われたことが心に残ってしまい、今後もっとプラグインを出していこうと思いました。
「案件でbaserCMS使えば、何個かは不便だなあとか、こんな機能ほしいなあとか、毎度絶対思うしお客さんから要望出るでしょ?
案件専用に対応してもいいけど、毎度言われたり感じたりするたびにやるんだったら、案件独自に対応するんじゃなくて、
baserCMSにコミットしてもっと便利にするとか、オリジナルプラグインとして外だしするとか、汎用的にやりゃあいいんだよ」
確かになあ、と思います。
自分の中でノウハウとして持っておくんじゃなくて、大衆の目に晒した方がフィードバックもらえたりもしますしね。
というわけで、今後の目標。
「案件でbaserCMSを使うたびに、1個プラグインを作成する」
以上!!!!